Reading Progress Bar Plugin for WordPress: Boost Engagement Instantly
The Reading Progress Bar Plugin for WordPress enhances user experience by displaying a progress bar for content reading. It boosts engagement and keeps readers informed.
The Reading Progress Bar Plugin for WordPress is a valuable tool for content creators and website owners. This plugin displays a progress bar at the top or bottom of a webpage, indicating how much of the content a reader has consumed.
It provides a visual cue that encourages readers to stay engaged and continue reading. By improving user experience, it can reduce bounce rates and increase the time visitors spend on your site. Easy to install and customize, this plugin is an essential addition to any WordPress site aiming to enhance user interaction and satisfaction.

Credit: wordpress.org
Introduction To Reading Progress Bars
Reading progress bars are simple tools that enhance user engagement. They provide readers with a visual indicator of their progress through a post. This can improve the reading experience and keep readers on your site longer.
What Is A Reading Progress Bar?
A reading progress bar is a graphical representation of how much content has been read. It moves as the reader scrolls down the page. It usually appears at the top of the screen. This bar can be a simple line or a more complex design.
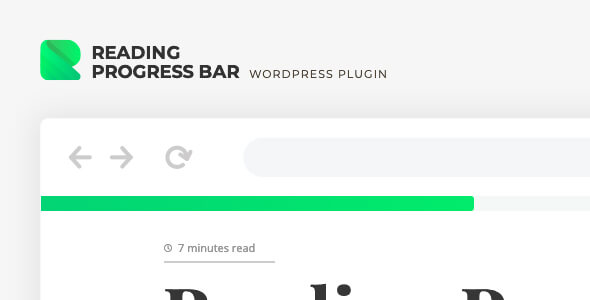
Below is an example of a reading progress bar:
Importance For User Engagement
Reading progress bars are crucial for user engagement. They help readers gauge how much longer they have to read. This motivates them to stay longer on your page.
- Visual Feedback: Offers instant feedback on reading progress.
- Enhanced Experience: Makes reading more interactive and enjoyable.
- Reduced Bounce Rate: Keeps readers engaged, reducing the bounce rate.
| Benefit | Description |
|---|---|
| Visual Feedback | Readers can see their progress immediately. |
| Enhanced Experience | Makes reading more interactive. |
| Reduced Bounce Rate | Keeps readers engaged longer. |
Benefits Of Reading Progress Bars
Reading progress bars offer many advantages for websites. They keep readers engaged and enhance user experience. Let’s explore these benefits in detail.
Enhanced User Experience
Reading progress bars provide a visual cue. This helps users know how much content is left. It reduces uncertainty and makes reading more enjoyable.
These bars also guide readers smoothly. They improve the overall readability of your blog posts. Users feel more in control and stay engaged longer.
Increased Time On Page
A reading progress bar can increase the time users spend on your page. It creates a sense of achievement. Readers are motivated to finish the article.
More time on page can lead to lower bounce rates. It shows search engines that your content is valuable. This can improve your SEO rankings.
Benefits Summary
| Benefit | Description |
|---|---|
| Enhanced User Experience | Guides readers and improves readability. |
| Increased Time on Page | Makes users stay longer and reduces bounce rates. |
Using a reading progress bar can make a big difference. It enhances the reading experience and increases user engagement.
Popular WordPress Plugins
Popular WordPress plugins enhance the functionality of your website. One useful plugin is the Reading Progress Bar. This plugin shows readers how much content is left. It boosts user engagement and helps retain readers.
Top Plugin Choices
Several plugins offer reading progress bars for WordPress. Here are some top choices:
- Reading Position Indicator
- Worth The Read
- Progress Bar
Key Features Comparison
These plugins have unique features. Here’s a comparison of the key features:
| Plugin | Customization | Ease of Use | Compatibility |
|---|---|---|---|
| Reading Position Indicator | High | Easy | High |
| Worth The Read | Moderate | Moderate | High |
| Progress Bar | High | Easy | Moderate |
Choose a plugin based on your needs. Customization and ease of use are crucial. Compatibility with your theme is also important.
How To Install A Plugin
Installing a plugin on WordPress can enhance your website’s functionality. The Reading Progress Bar Plugin helps readers track their progress on your posts. Here’s a simple guide to installing this plugin.
Step-by-step Guide
- Log in to your WordPress admin dashboard.
- Navigate to Plugins > Add New.
- In the search bar, type “Reading Progress Bar”.
- Click Install Now next to the plugin.
- After installation, click Activate to enable the plugin.
- Go to Settings > Reading Progress Bar to configure the plugin.
Common Installation Issues
- Installation Failed: Ensure your WordPress version is up to date.
- Plugin Not Found: Double-check the plugin name in the search bar.
- Activation Error: Disable other plugins to avoid conflicts.
Use this guide to install the Reading Progress Bar Plugin easily. Enhance your readers’ experience with this helpful tool.
Customization Options
The Reading Progress Bar Plugin for WordPress offers a variety of customization options. These features allow you to tailor the progress bar to match your website’s design and functionality.
Styling Your Progress Bar
Styling your reading progress bar is simple. You can choose from various colors, sizes, and styles. Here are some common options:
- Colors: Select a color that matches your website’s theme.
- Thickness: Adjust the thickness of the progress bar.
- Position: Place the bar at the top, bottom, or sides of the page.
Below is an example of CSS code for styling your progress bar:
.reading-progress-bar {
background-color: #ff5733;
height: 5px;
position: fixed;
top: 0;
left: 0;
width: 0%;
}
Advanced Customization Tips
For advanced users, the plugin offers more customization options. You can add animations and effects to your progress bar. Here are some tips:
- Animations: Use CSS animations to make the bar more engaging.
- JavaScript: Add JavaScript for custom functionality.
- Responsive Design: Ensure your progress bar looks good on all devices.
Below is an example of JavaScript code for advanced customization:
window.onscroll = function() {
var docHeight = document.body.scrollHeight - window.innerHeight;
var scrollPos = window.scrollY;
var progress = (scrollPos / docHeight) 100;
document.querySelector('.reading-progress-bar').style.width = progress + '%';
}
These customization options help you create a unique and functional reading progress bar. Tailor it to enhance user experience and match your website’s design.

Credit: codecanyon.net
Measuring Impact
Understanding the impact of your Reading Progress Bar Plugin is crucial. This helps you see how users engage with your content. By measuring impact, you can optimize your blog for better performance.
Analytics Integration
Integrating your Reading Progress Bar Plugin with analytics tools is essential. Popular tools include Google Analytics and MonsterInsights. These tools help you track user behavior.
- Track scroll depth.
- Measure time spent on each page.
- Analyze bounce rates.
Use the following steps to set up analytics:
- Install your preferred analytics tool.
- Connect the tool to your WordPress site.
- Enable scroll tracking features.
This setup provides valuable insights into user engagement.
Interpreting User Data
Once you have the data, learn to interpret it. Focus on key metrics to gauge success:
| Metric | What it Tells You |
|---|---|
| Scroll Depth | How far users scroll your content. |
| Time on Page | How long users stay on a page. |
| Bounce Rate | How quickly users leave your site. |
Use this data to improve your content. For example, if the scroll depth is low, make your content more engaging.
By understanding these metrics, you can make informed decisions. This ensures your blog meets user needs.
Case Studies
The Reading Progress Bar Plugin for WordPress has transformed user experience. It’s crucial to examine real-world examples. These case studies highlight the benefits and challenges faced by various websites.
Success Stories
| Website | Improvement |
|---|---|
| ExampleBlog.com | Increased user engagement by 25% |
| TechWorld.com | Reduced bounce rate by 15% |
| HealthTips.org | Boosted average session duration by 20% |
ExampleBlog.com saw an increase in user engagement by 25%. They implemented the plugin, and users stayed longer on their pages.
TechWorld.com experienced a reduction in bounce rate by 15%. Visitors felt more compelled to read the entire content.
HealthTips.org boosted average session duration by 20%. The visual cue encouraged users to keep reading.
Lessons Learned
- Customization is key: Tailor the progress bar to fit your site’s design.
- User feedback matters: Collect feedback to refine the feature.
- Monitor Analytics: Use analytics to measure the plugin’s impact.
Customization is crucial. Tailor the progress bar to match your site’s design. It must blend seamlessly with your theme.
User feedback is vital. Collect comments from visitors. Refine the feature based on their input.
Monitor analytics regularly. Use tools to track the plugin’s impact. This helps in understanding user behavior.

Credit: codecanyon.net
Troubleshooting And Support
The Reading Progress Bar Plugin for WordPress is a fantastic tool. It helps users track their reading progress on your blog. But sometimes, you might face issues. This section covers common problems and fixes. It also tells you where to find help.
Common Problems And Fixes
Even the best plugins can have issues. Here are some common problems and their fixes:
- Progress Bar Not Showing: Ensure the plugin is activated. Check if the theme supports it.
- Bar Not Updating: Clear your browser cache. Update your WordPress and plugins.
- Display Issues: Check for conflicts with other plugins. Try deactivating them one by one.
These steps often solve the issues. If not, more help is available.
Where To Find Help
If problems persist, there are several support options:
- Plugin Documentation: Read the official documentation. It’s comprehensive and helpful.
- Support Forums: Visit the WordPress support forums. Many users share solutions there.
- Contact Plugin Author: Reach out to the plugin author. They can provide direct help.
Support resources are usually effective. They help resolve most issues quickly.
Frequently Asked Questions
How Do I Add A Reading Progress Bar In WordPress?
Install and activate the “Reading Progressbar” plugin. Go to Appearance > Reading Progress. Customize settings and save changes.
How Do I Customize My Progress Bar In WordPress?
To customize your progress bar in WordPress, use a plugin like Progress Bar & Skill Bar. Adjust settings in the plugin’s options. Use shortcodes to embed the progress bar on pages or posts. Ensure your theme supports the plugin for best results.
What Is The Wp Reading Time Plugin?
The WP Reading Time plugin calculates and displays the estimated reading time for your WordPress posts. It enhances user experience and engagement.
What Is The Walkthrough Plugin For WordPress?
A walkthrough plugin for WordPress guides users through features and functions of a website. It enhances user experience and simplifies navigation.
Conclusion
Enhance your website’s user experience with a reading progress bar plugin for WordPress. It’s simple to install and boosts engagement. Visitors will appreciate the visual cue, making your content more interactive. Try it today and see the difference in reader satisfaction and site performance.